웹은 크게 두 가지로 나뉘는데, 웹 백엔드와 웹 프론트엔드로 나뉜다.
웹 백엔드 : 서버, 자바 스크립트
웹 프론트엔드 : HTML, 자바 스크립트
자바 스크립트는 서버와 웹개발 둘 다 쓰일 수 있다고 한다.
※ 여기서 중요한게 '자바' 하고 '자바 스크립트'는 전혀 다른 영역이므로 혼동하는 일 없도록 하자.
HTML : Hyper Text Markup Language
HTML은 타 프로그래밍 언어와 다르게 대문자와 소문자를 따로 구별해서 정의하지 않음.
gilhyun 이나 GILHYUN이나 같은 의미
HTML에는 < > 라는 삼각형 괄호가 많이 쓰이는데 이런 삼각형 괄호를 우리는 '태그' 라고 부른다
이 태그중에 <a>라는 태그가 있는데 이 이 a태그를 '앵커태그'라고 부른다.
링크를 정의할 때 "http//WWW.co.kr" 로 해주나 'http//WWW.co.kr'로 해주나 상관없다.
심지어 " " 혹은 ' '를 해주지 않아도 상관없다.
대신에 " " 혹은 ' '를 해주지 않는다면
http//WWW.co.k r 처럼 띄어쓰기로 인한 공백이 생길경우
http//WWW.co.kr로 인식하지 않고
http//WWW.co.k로 인식하게 되니 주의하도록 하자.
앞에서 < >와 같은 삼각형 모양의 괄호가 태그라고 설명하였다.
여기서 < >를 오프닝 태그 </ >를 클로징 태그라고 부른다.
모든 태그들은 혼자서만 쓰일 수 없다. 왜냐하면 오프닝 즉 열었으면 닫아야하는 과정이 있어야하기 때문이다.
물론 오프닝 태그만 써도 실행되기도 한다. 그런데 그건 정상적인 코딩은 아니다.
띄어쓰기 태그인 <br>은 Notepad에서는 </br>이렇게 단독으로 쓰이기도 한다.
이와 관련된 설명은 실습으로 이해해보자.
ctrl+S로 notepad++로 코딩한 내용을 저장하고
크롬으로 실행시킨 html을 F5눌러주는 과정은 당연한 내용이므로 생략하겠다.
이제 실습으로 넘어가보자.

다음과같이 작성한다면 어떻게 될까?

이렇게 나온다.
어?? 먼가 이상하다고 느낄 수 있다. 우리가 notepad에서는 줄바꿔서 입력했지만
HTML로 읽었을때는 한줄로 인식한다. 어떻게 된것일까?
우리가 C언어에서 줄바꿈을 할때 \n을 사용하였던거 기억하는가?
여기서도 마찬가지로 그러한 과정을 넣어주어야한다.
여기서는 \n이 아니라 <br>이라는 태그를 넣는다.
이때 br은 소문자로 br 이렇게 써도 되고 BR 이렇게 대문자로 써도 같은 의미이다.

이렇게 넣어보자
html은 세미콜론을 붙이지 않아도 된다.
이런식으로 코딩을 해보자. 지금 현재 보면 오프닝 태그만 들어간 상태이다.

크롬으로 실행해보니 줄바뀌어서 출력된 것을 확인할 수 있다.
이렇게 클로징 태그를 안쓰고 오프닝 태그만 써도 되긴하지만 그건 정상적인 코딩방법이 아니라고 이야기했다.

그래서 이렇게 수정해주도록 하자.

물론 결과는 똑같다.
자 다음은 앵커태그를 이용하여 아까 notepad++를 설치했던 링크와 연동시켜보도록 하자.

다음과 같이 코딩한다.
링크는 " "를 써주던가 ' '를 써주면 된다.
href는 말그대로 hyper reference로 우리가 흔히아는 '하이퍼 링크' 와 비슷하다고 생각해주면 된다.
자 다음에는 웹사이트에 사진을 올리는 방법을 알아보자.
영화사진 아무거나 구글에 검색해서 저장한 다음 원하는 경로에 저장하자.
필자는' E드라이브'의 'web'이라는 폴더에 저장하였다.
이때도 마찬가지로 한글로 저장하지말고 영어로 저장하자.
그리고 jpg파일의 경우 확장자명을 jpeg로 적는 사람이 생각보다 많은데 jpg로 적어야한다.
필자가 가져온 사진은 jpg라서 jpg로 쓴거지
막 png 파일이나 bmp 파일인데 확장자명을 jpg로 적어놓고
사진이 안나와요 하는 불상사는 없도록하자.

코딩은 이런식으로 한다.

실행시키면 이렇게 나온다. 그런데 이렇게만 하면 너무 사진이 커보일수도 있지 않은가?

이렇게 뒤에 width와 height를 넣어 가로세로 사이즈를 조정할 수 있다.
이때 ; 은 사용하지 않으며 오로지 띄어쓰기로 구분하면 된다.
" " 혹은 ' '를 사용해야만 했던 이유가 html에서는 띄어쓰기를 하면 구분되어 인식되기 때문이다.

아무튼 실행시켜보면 이렇게 사이즈가 달라진 모습을 볼 수 있다.
이번엔 표를 만들어보자.
표는 table 태그를 사용하여 만들 것이다.
tr태그는 행이라고 보면되고 td태그는 열이라고 보면 된다.
아무튼 만들어보자

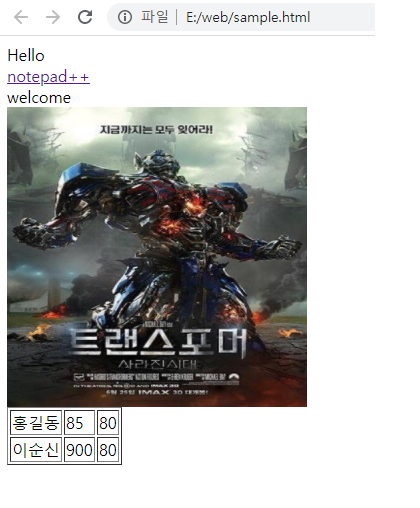
이렇게 코딩하였다. 실행하면?

다음과 같이 나온다. 그런데 여기서 먼가 구분은 되어있는데 어색하지 않은가?

<table>을 <table border=1>로 바꿔보자.
여기서 border=1이라는 의미가 표의 외각의 윤곽선(?) 굵기를 1로한다는 의미이다.

실행결과는 이렇게 된다.
표의 윤곽이 잡힌 것을 볼 수 있다.
border=10으로 하면 어떻게 될까?

표의 외각의 선만 두꺼워지고 내부의 선은 그대로이다.
내부의 선을 두껍게하는 법은 아직 몰라서 추후에 수정하겠다.
다음 시간에는 색을 입히는 법에대해 배워보도록하자.
'기술노트 > 웹프론트엔드' 카테고리의 다른 글
| 웹 프론트엔드 강의(1) (0) | 2020.12.25 |
|---|---|
| 웹호스팅을 통한 웹 프론트엔드 환경 구축 (0) | 2020.12.25 |
| Notepad++를 이용한 html강의(2) (0) | 2020.12.25 |
| Notepad++를 이용하여 html 입문하기 (0) | 2020.12.25 |
| Notepad++ 설치 (0) | 2020.12.25 |