notepad++를 키면 다음과 같이 뜬다

파일 - 다른이름으로 저장

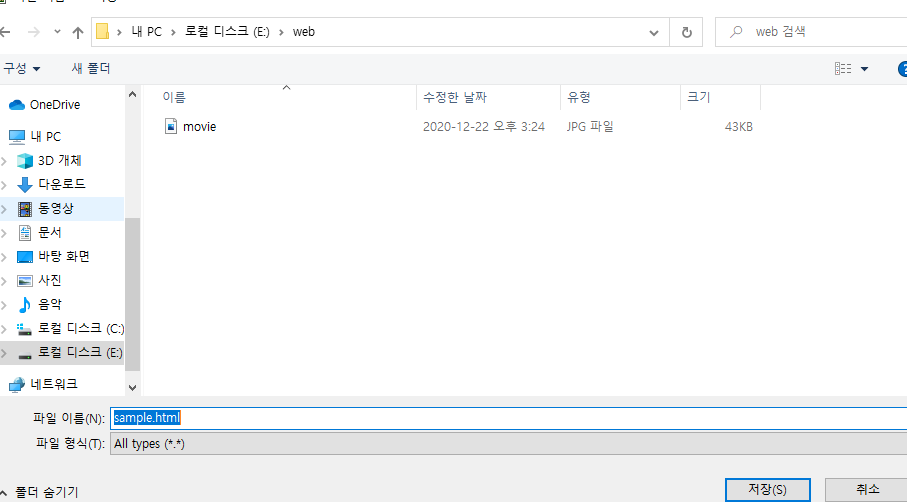
다음과 같이 뜰 것이다.

파일형식을 누르면 수많은 확장자명이 뜰텐데 그중에서 All types를 누른다.

필자는 이름을 sample로 했지만 여러분들은 다른 이름을 사용해도 좋다.
대신에 그냥 저장하지말고 확장자명 .html 을 붙이도록 하자
그리고 이런거할때 이름을 한글로 저장하는 사람있는데
이런 소프트웨어적인 프로그램을 사용할때는
무조건 영어로 저장하는 것이 기본중에 기본이다.

아무튼 정상적으로 저장했다면 이런식으로 화면이 나올 것이다.
이제 저장한 경로를 들어가보자. 필자는 E드라이브의 web이라는 폴더에 저장하였다.
(자신이 저장 경로를 꼭 기억할것!)

보통은 이렇게 마이크로소프트 Edge로 자동으로 지정되어 있을텐데 이걸 우리는 구글 크롬으로 실행 시켜야한다.
저 파일에 오른쪽 마우스를 클릭하자

이렇게 뜰텐데 연결프로그램을 클릭한다.

여기서 크롬을 눌러주자.
만약 크롬이 없다면 지금 당장 크롬을 설치하고 오자

그러면 다음과 같이 뜰 것이다.
당연히 아무것도 안뜰 것이다. 아무것도 입력을 안했기 때문에
그렇지만 기본 세팅은 끝났다.
이제 notepad++에 코딩을 하고 notepad++에 코딩한 내용을 Ctrl+S로 저장을 한 뒤
크롬으로 실행된 html을 들어가서 F5를 눌러주면 바로 결과를 확인할 수 있다.
예시를 보여주겠다

이렇게 Hello 라고 적었다. 이렇게 하고 Ctrl+S를 누르자.

빨간색 디스켓이 파란색 디스켓으로 바뀌었다. 이것이 저장되었다는 의미이다.
이번엔 크롬으로 실행시킨 html을 들어가보자

지금 현재는 이런 화면이겠지만 F5를 눌러주면

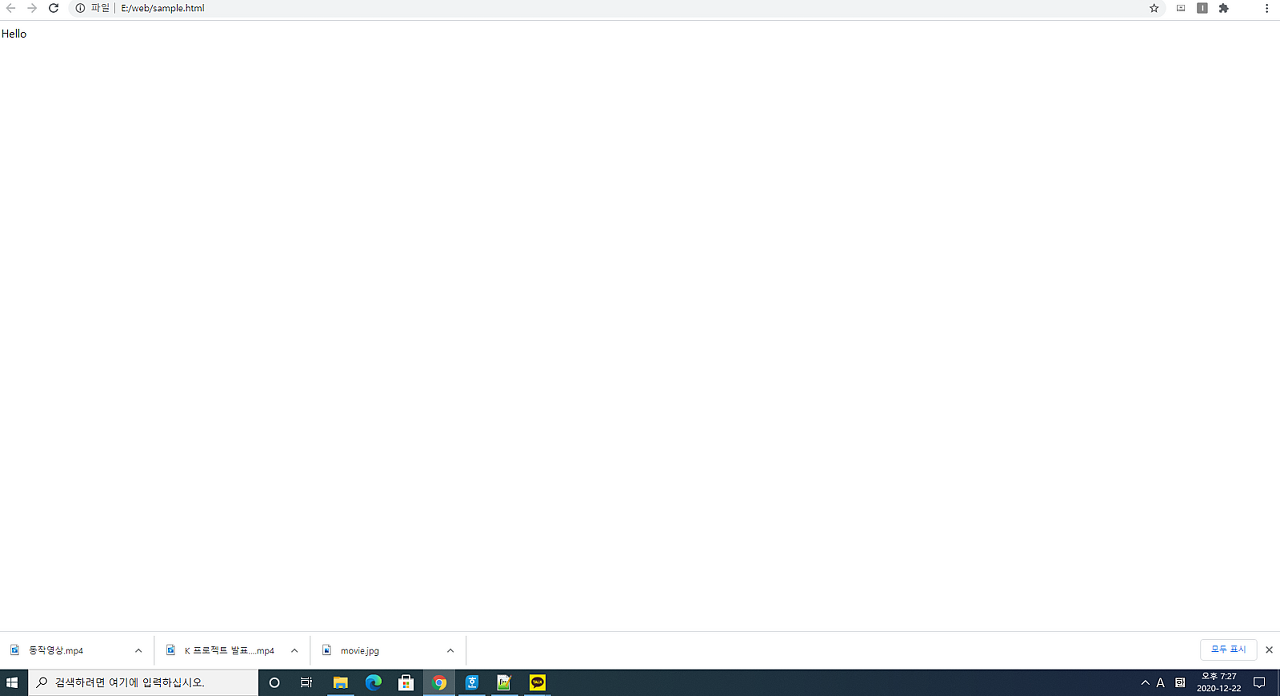
Hello가 출력된 것을 볼 수 있다. 이렇게 해서 HTML의 기본 환경을 구축하였고 이제 좀 더 세밀하게 들어가보자.
'기술노트 > 웹프론트엔드' 카테고리의 다른 글
| 웹 프론트엔드 강의(1) (0) | 2020.12.25 |
|---|---|
| 웹호스팅을 통한 웹 프론트엔드 환경 구축 (0) | 2020.12.25 |
| Notepad++를 이용한 html강의(2) (0) | 2020.12.25 |
| Notepad++를 이용한 html 강의(1) (0) | 2020.12.25 |
| Notepad++ 설치 (0) | 2020.12.25 |